Trucs i consells per l'edició de materials
| Website: | Parlem de Moodle |
| Kurs: | Assessoria Moodle |
| Buch: | Trucs i consells per l'edició de materials |
| Gedruckt von: | Invitado |
| Datum: | Mittwoch, 24. Dezember 2025, 13:12 |
1. Copiar - aferrar
Quan preparam materials sovint copiam-aferram text d'una altra font, ja sigui web, pdf, Word, Writer, ...
El propera de copiar text de fonts que tenen text enriquit, és a dir, amb estils, és que es copien els estils, i quan les aferram al nostre editor, apareixen els estils que tenien a la font. I això no ens interessa, perquè volem que agafin els estils del nostre moodle i no apareguin amb una altra imatge.
Per solucionar això molta gent el que fa és obrir un bloc de notes, que és un editor sense text enriquit, i aferra allà el que s'ha copiat de la font. Així al Bloc de notes es perden els estils, torna a copiar i ja pot aferrar al nostre moodle.
Per estalviar temps el que hem de fer és copiar el text de la font (drecera ctrl+c del teclat), i després aferrar directament al nostre moodle fent la combinació ctrl+shift+v (això fa que s'aferri el text sense format).
2. Copiar amb 3 clics
Una drecera útil també és emprar els 3 clics per seleccionar un paràgraf. Això ens pot servir als snippets, per eliminar el text per defecte. Si feim 3 clics a sobre del text el selecciona tot i el podem eliminar.
Recordem que doble clic selecciona la paraula sobre la que estam, i triple clic selecciona el paràgraf.
3. Retallar imatges
Per editar i retallar imatges, i sobretot per fer captures de pantalla, és molt útil emprar programes de captura de pantalla. Per exemple a l'Ubuntu que hi ha als centres tenim instal.lat el programa Shutter que facilita molt aquesta tasca.
Si emprau Windows, hi ha altres programes disponibles com LightShot o GreenShot. Amb windows 10 hi ha la barra de retcortes
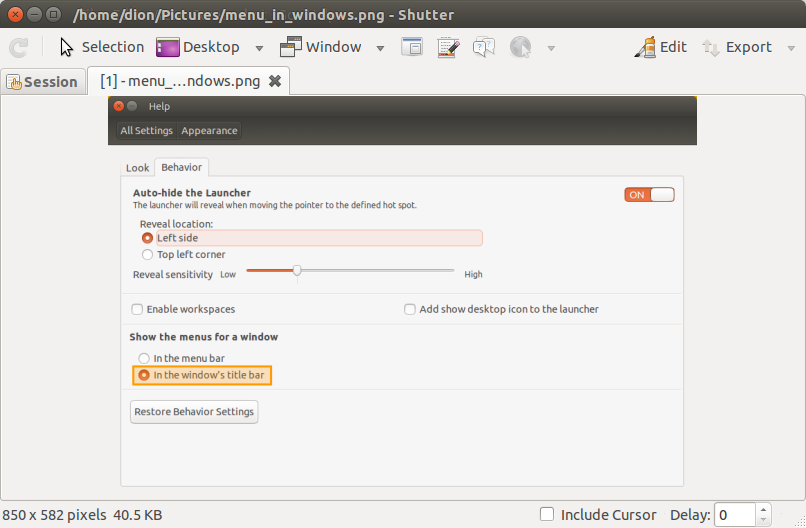
El Shutter és molt senzill d'emprar. Obrim i ens apareixen vàries opcions. Si pitjam selecció, ens enfosquirà la pantalla i amb un cursor podrem seleccionra la zona de la pantalla a capturar. Una vegada hem seleccionat la zona, pitjam Intro i obrirà shutter amb la imatge seleccionada.Després podem desar-la directament o editar-la amb unes opcions bàsiques.
També podem fer una selecció indicant un temps de retard (si volem obrir un programa en concret o un menú). Això es fa editant l'opció Delay de la zona inferior dreta.
 |
| Figura: Shutter- Imatge Wikipedia Commons - Llicència CC |
4. Consells de disseny orientats a continguts pedagògics
Com que molts professors esteu migrant les vostres lliçons a Moodle, m’agradaria compartir amb vosaltres alguns consells de disseny orientats a continguts pedagògics que he anat aprenent amb els anys.
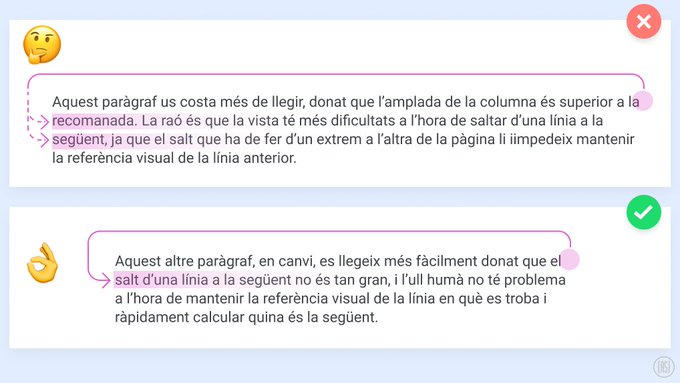
Com més llargues siguin les línies d’un paràgraf de text, més li costarà a l’ull humà detectar on comença la línia següent en fer un salt de línia.
Una llargada òptima seria entre 65 i els 85 caràcters, en funció del tipus de lletra i de la seva mida.
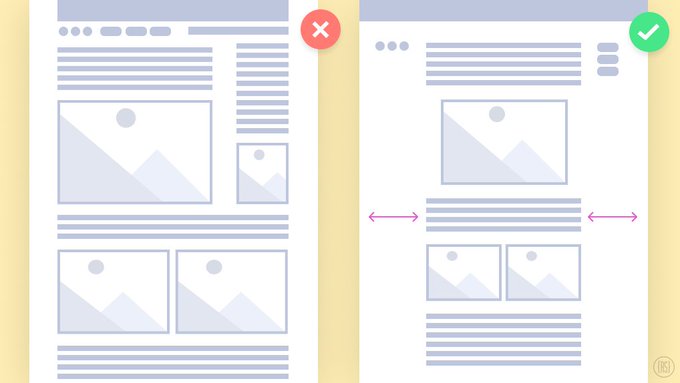
“Aprofitar” tot l'espai que dóna de si la pantalla no afavoreix la concentració.
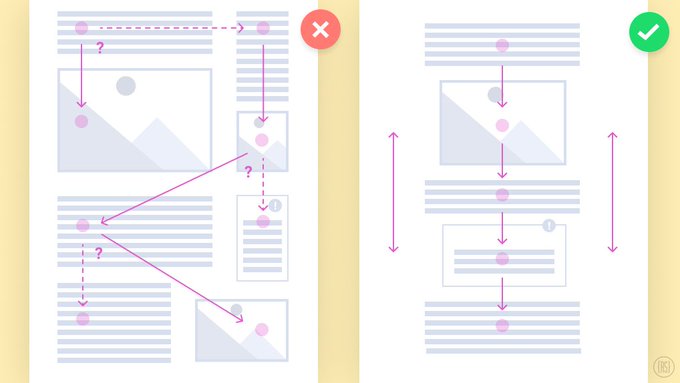
Afegir canals de lectura simultanis obliga l’estudiant a dirimir constantment quin és l’ordre en què ha de consumir els continguts que hi troba dispersos.
Ens interessa que l’estudiant es pugui concentrar en el contingut, sense distraccions.
L’espai negatiu, o "blanc", és una bona eina per aconseguir-ho, ja que ressalta visualment –per absència de contingut– el flux de la lectura.
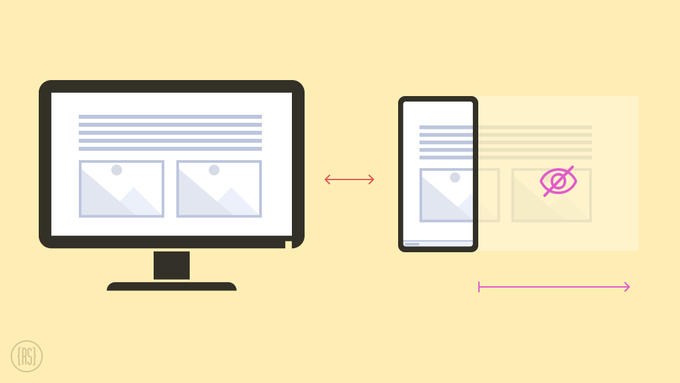
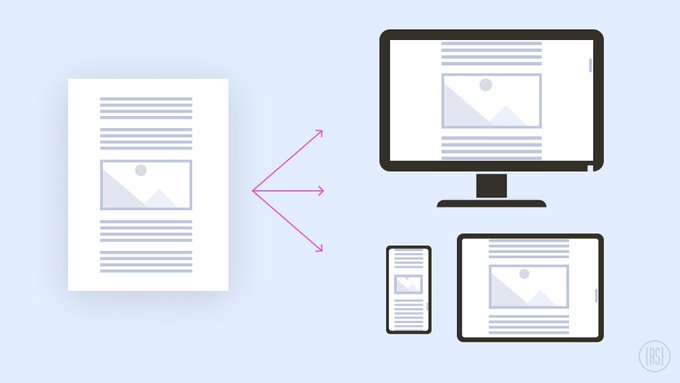
Donat que avui dia s'estudia en múltiples dispositius, cal que els continguts siguin responsius.
Si els dissenyem pensant només en pantalles d’escriptori, l’experiència d’aprenentatge pot resultar frustrant.
Un disseny responsiu dels continguts permet que aquests s’adeqüin a diferents dispositius.
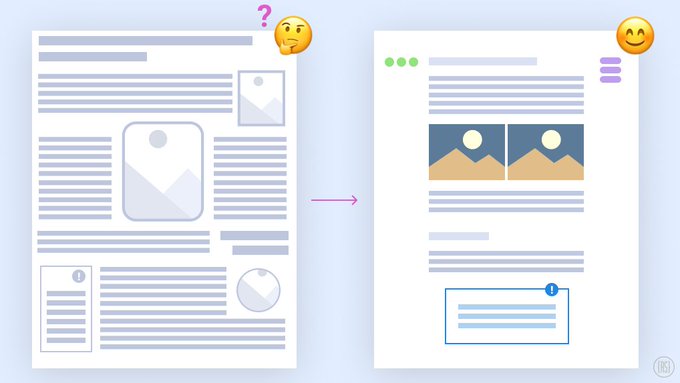
A la pràctica, en la majoria dels dispositius prevaldrà la disposició en una única columna, raó de més per optar per aquest format.
Si afegim un contingut complementari, ens hem d'assegurar que a l'estudiant li quedi ben clar en quin moment l'ha de consumir, i si ha d'interrompre o no el flux principal.
En cas contrari, afavorirem que es produeixi una sobrecàrrega cognitiva.
No tingueu por de que els continguts semblin “avorrits” pel fet de ser més simples i lleugers.
Afegir-hi recursos i imatges que distreguin l'estudiant no els farà més atractius. És molt més efectiu l'ús de components visuals ben integrats en la interfície.
Extret d'aquest enllaç de @rogersegu
5. Perquè és millor alinear els paràgrafs a l’esquerra enlloc de justificar-los?
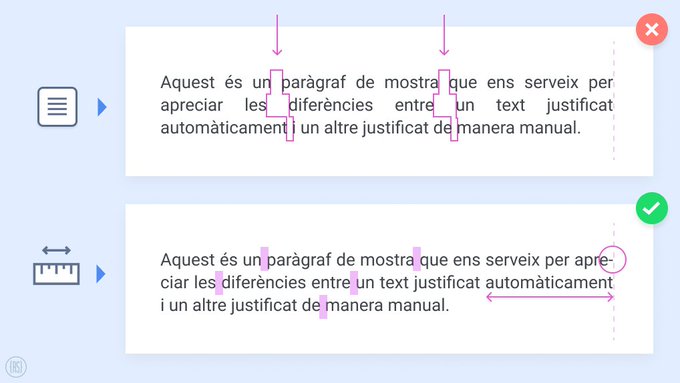
Perquè és millor alinear els paràgrafs a l’esquerra enlloc de justificar-los? En el fil anterior no ho vaig incloure i alguns ho vau comentar. Vegem-ho amb detall!El botó de justificar no garanteix un resultat precís i sol crear els anomenats “rius de blanc”. Justificar bé un text requereix prestar atenció a cada línia. Augmentar o reduir l’espai entre lletres o entre paraules. Fer servir els guionets de separació
sil·làbica.
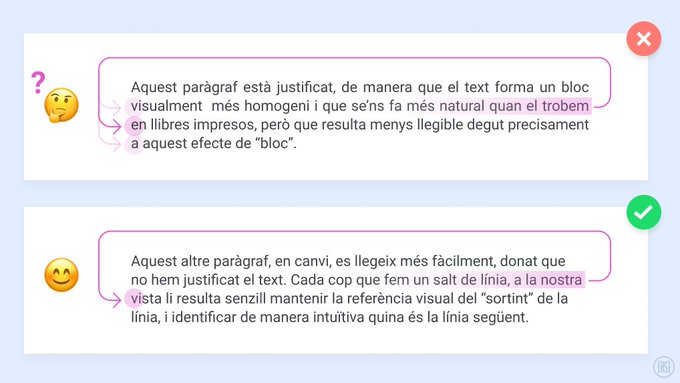
D'altra banda, l’acabament irregular del paràgraf afavoreix la legibilitat: permet diferenciar amb major claredat les línies entre sí, ajudant el lector a trobar més fàcilment la línia següent.
Venim d’una cultura “analògica” i se’ns fa estrany un text no justificat. Però en l’àmbit digital, els textos alineats a l’esquerra i sense justificar són la opció més aconsellable.
Mirau aquest enllaç de @rogersegur